Web developers these days are often expected to know and work in multiple languages. As a result, it's tricky to learn everything a language has to offer and easy to find yourself not utilizing the full potential of some more specialized but very useful tags.
Unfortunately, we haven't been tapping into the full potential of these more obscure HTML tags as of late. But it's never too late to get back into the game and start writing code that taps into the power of some under-used tags.
Here are 5+ Must Know HTML Tags That Almost Nobody Knows in HTML. Without further ado let us get into the article
1. Fieldset Tag
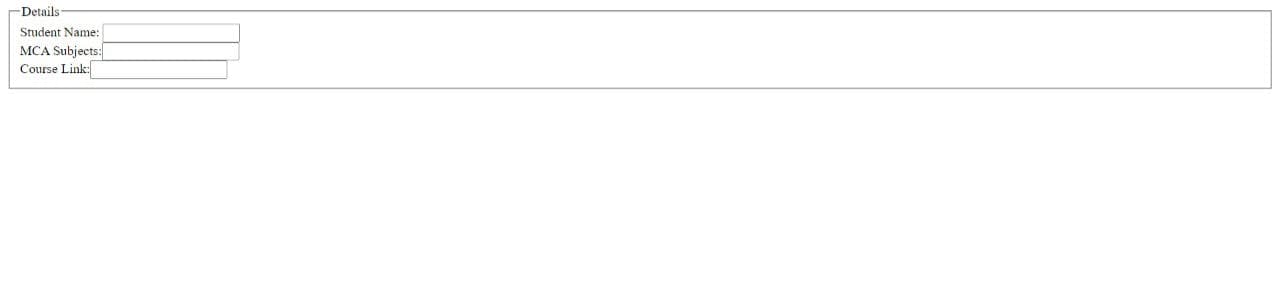
The HTML <fieldset> tag is used for grouping related form elements. By using the fieldset tag and the legend tag, you can make your forms much easier to understand for your users.
<!DOCTYPE html>
<html>
<head>
<title>HTML fieldset Tag</title>
</head>
<body>
<form>
<fieldset>
<legend>Details</legend>
Student Name: <input type = "text"><br />
MCA Subjects:<input type = "text"><br />
Course Link:<input type = "url" name = "websitelink">
</fieldset>
</form>
</body>
</html>
Output:

2. DataList Tag:
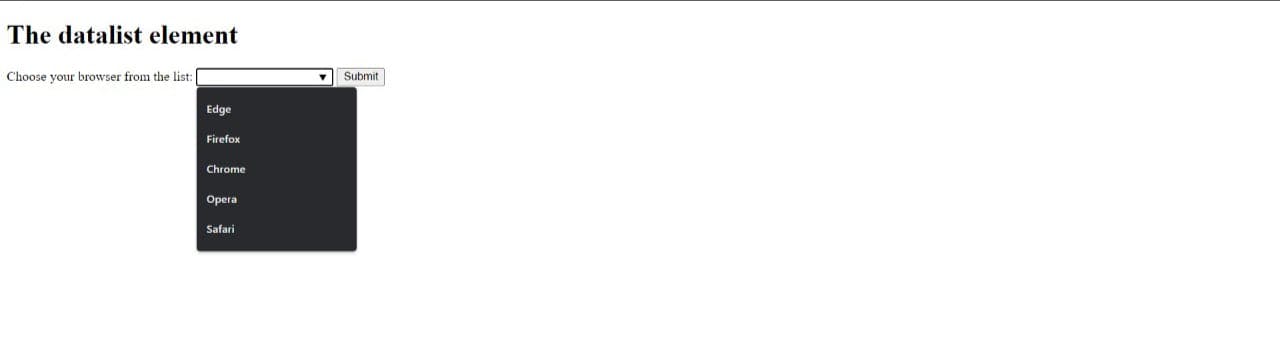
The <datalist> tag is used to provide an "autocomplete" feature for elements. Users will see a drop-down list of pre-defined options as they input data.
<!DOCTYPE html>
<html>
<body>
<h1>The datalist element</h1>
<form action="/action_page.php" method="get">
<label for="browser">Choose your browser from the list:</label>
<input list="browsers" name="browser" id="browser">
<datalist id="browsers">
<option value="Edge">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
<input type="submit">
</form>
</body>
</html>
Output:

3. Time Tag:
The <time> tag defines a specific time (or datetime). The datetime attribute of this element is used to translate the time into a machine-readable format so that browsers can offer to add date reminders through the user's calendar, and search engines can produce smarter search results.
<!DOCTYPE html>
<html>
<body>
<h1>The time element</h1>
<p>Open from <time>10:00</time> to <time>21:00</time> every weekday.</p>
</body>
</html>
Output:

4. Color Picker Tag:
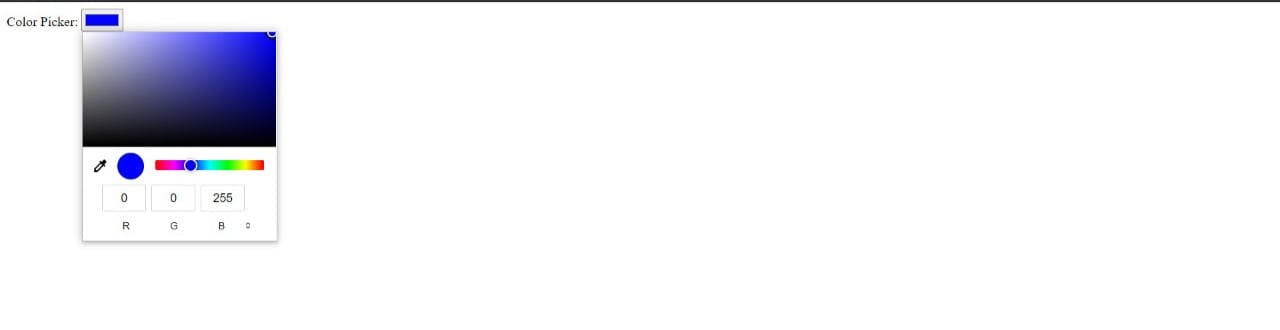
<input> elements of type color provide a user interface element that lets a user specify a color, either by using a visual color picker interface or by entering the color into a text field in #rrggbb hexadecimal format.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<label for="colorpicker">Color Picker:</label>
<input type="color" id="colorpicker" value="#0000ff">
</body>
</html>
Output:

5. Progress Tag:
The <progress> HTML element displays an indicator showing the completion progress of a task, typically displayed as a progress bar.
<!DOCTYPE html>
<html>
<body>
<h1>The progress element</h1>
<label for="file">Downloading progress:</label>
<progress id="file" value="32" max="100"> 32% </progress>
</body>
</html>
Output:

6. Abbreviation Tag:
The <abbr> tag is used as shortened versions and used to represent a series of letters. The abbreviation is used to provide useful information to the browsers, translation systems, and search engines.
<!DOCTYPE html>
<html>
<body>
<h1>The abbr element</h1>
<p>The<abbr title="Alabama">AL</abbr>is in USA</p>
</body>
</html>
Output:

7. Template Tag:
The <template> tag is used as a container to hold some HTML content hidden from the user when the page loads. The content inside
