Writing and testing code are the first steps in every new project. Due to limited time, it may be impossible to update the related documentation.
Here, I will propose an online tool, created by Katherine Peterson called readme.so that is specifically designed to help you create a Readme file very quickly.
What is Readme. So
Readme.so is an online editor to help developers make readmes for their project. It is completely free and supports many languages, such as Italian, French, Spanish, among others.
Features of readme.so are
- Choose a section from the list to add to your readme
- Edit the contents of each section
- Rearrange sections by dragging and dropping
- Download your readme file
Why is a README File needed?
As more and more code and projects are made open-source, Github has become the platform where most of them are shared. It is possible that your code will not be understood well by the world since they may not know how to use it or even understand it. The readme file serves to remedy this situation. It has been uploaded along with a readme explaining what it's for and how you can use it. Even video and images can be added to assist readers in navigating through the project. For these projects to be included in your resume, it is crucial that the readme file is well written. Interviewers can visit your project during the interview, but may not understand a single line of code. By including a readme file, the interviewer will be able to find out what the project is for, what programming language/framework was used, and how the project is organized. In an interview, you can make a great impression by providing a good readme file for your project. The benefit of readme files is not only that they are useful now, but also in the future. In some cases, companies or teams will ask you to correct a bug even after you have left a project. You are unsure where to begin when this happens. It is at this point you need a readme file.
How To Make A README File in readme.so
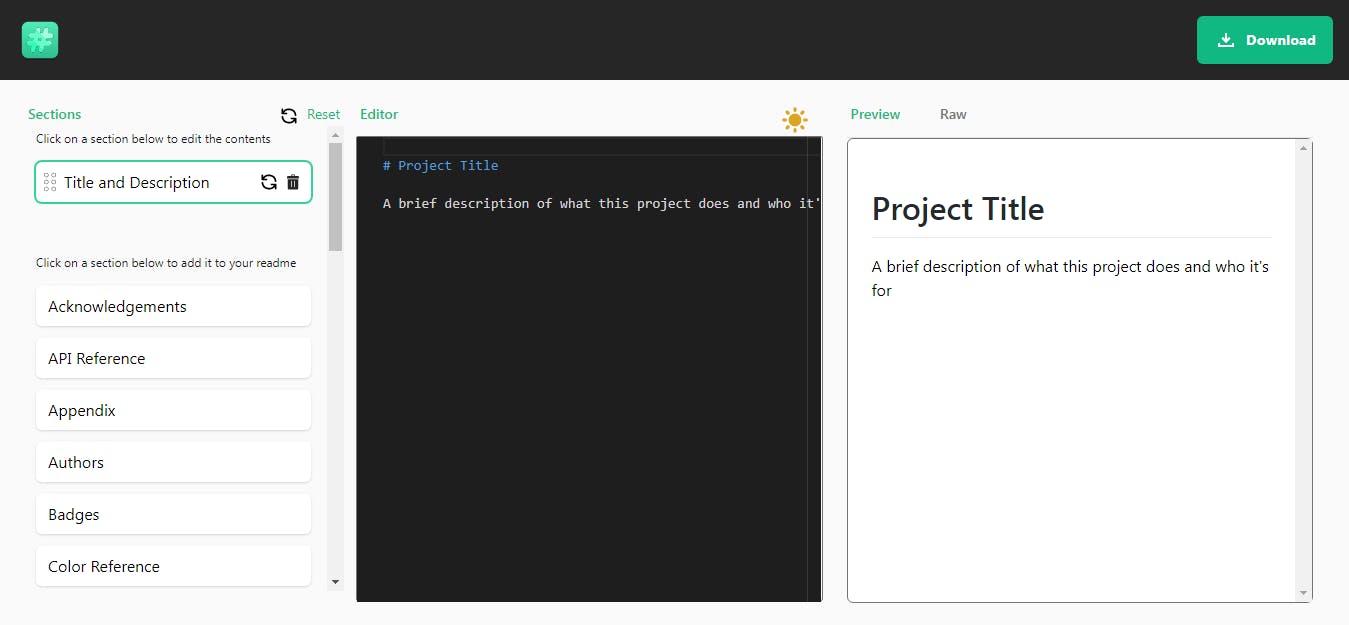
If you launch the online tool readme.so and click on Get Started, you see the following:

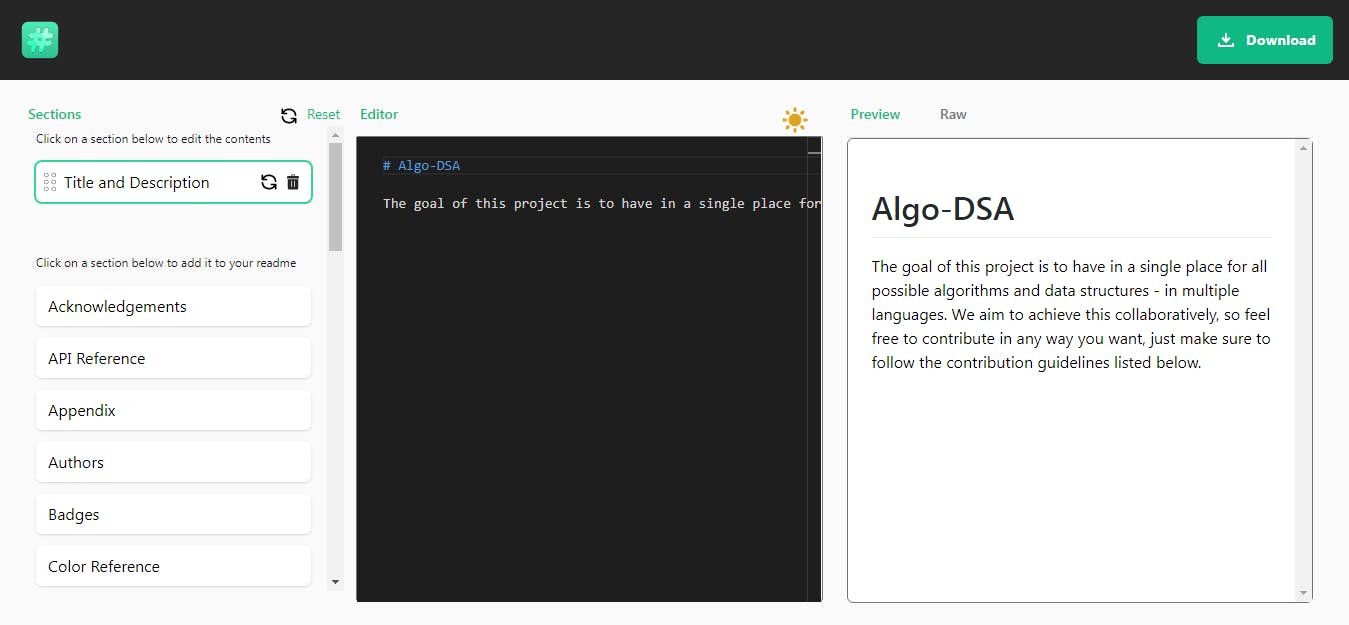
Use the left-hand menu to add elements to your Readme file. There is a preview to the right of the page, and in the middle, there is an online editor.
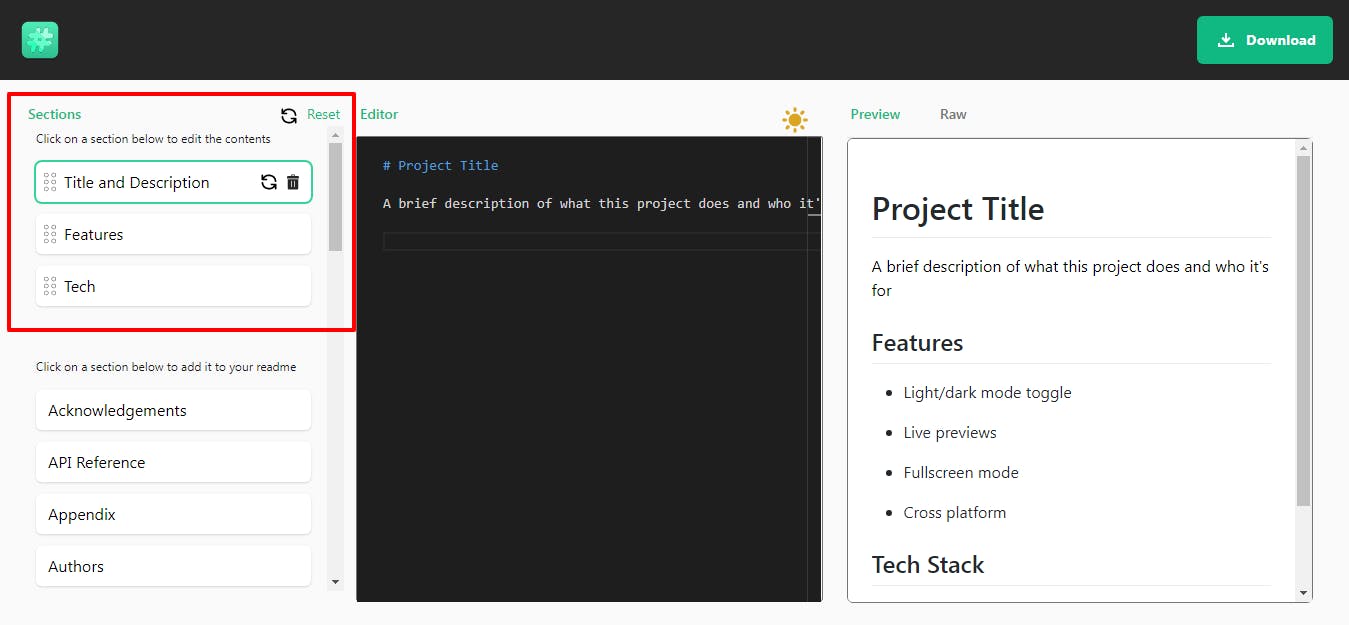
On the left side of the menu, you can already see several sections that have already been added(highlighted in the image below).

Adding elements can be done by clicking the button located near the bottom left of the screen. Once added, the element will appear in the list of sections. There is even an option to move sections around.
As an example, you could edit the left part and customize it according to your project:
- Title and Description
- Features
- Tech Stack
- Contributing
- Installation
- Environment variables
- Running Test
- License
- FAQ
- Acknowledgment.
How To Edit Elements in readme.so
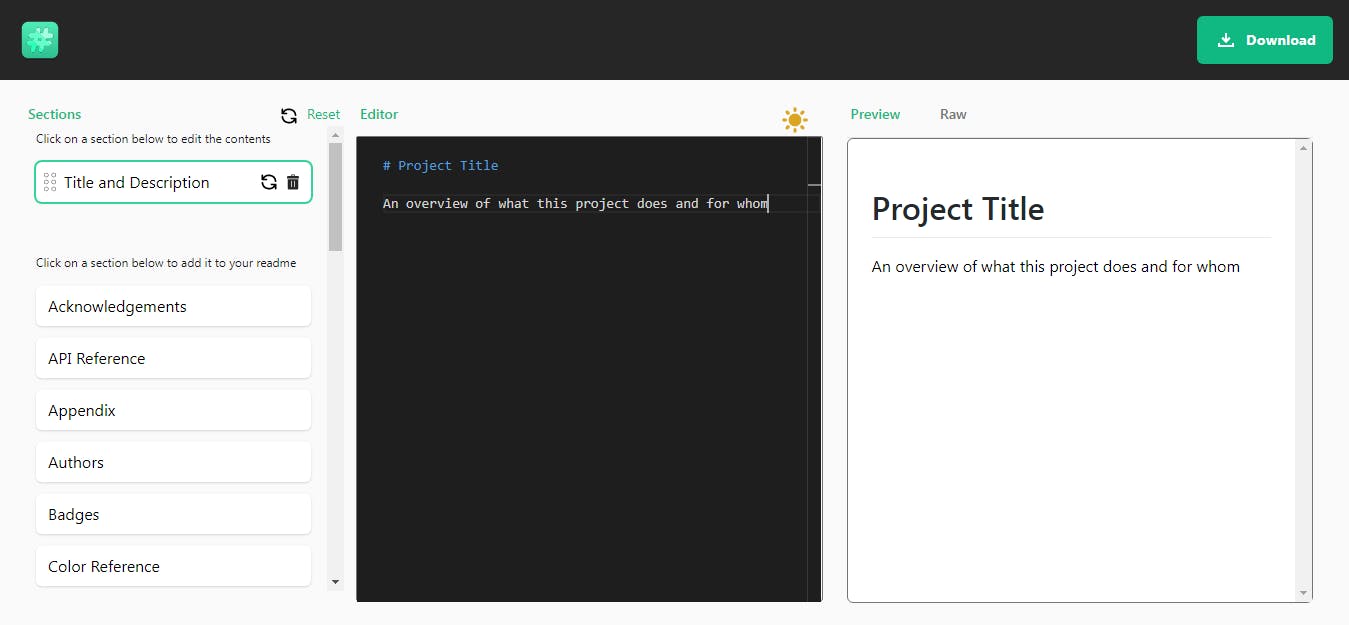
If you have already defined the structure of your Readme, you can move on to writing the content of each element. By clicking on an item from the left menu, a text editor will appear in the middle of the screen, along with a preview to the right.
Markup is used to write the editable text. Default values are set in Markup. For instance, the default title appears as follows:

As an example, you could edit the left part and customize it according to your project:

During your writing in the editor, the code updates in real-time, so you always know what your Readme will look like.
Time To Export the final Readme
Once you have completed the Readme, click on the download button in the top right.
You can upload the Readme to your Github project once you've downloaded it.
Conclusion
Hopefully, you now know how to create a readme file for Github using the online tool readme.so. In addition to its ability to create simple Readme files, it also has the ability to create complex ones.
To learn more about how to use readme.so, check out this great tutorial by James Q Quick
You can now extend your support by buying me a Coffee.😊👇
If you want to contact me you can do it here:
Thanks for Reading 😊