10 Best Websites for Practising and Perfecting Front-End Development
Learning how to code is best accomplished by solving real-world problems and taking part in real-world projects. Despite the importance of theoretical knowledge, you do not have much chance of progressing without the ability to use it. I have spent a great deal of time searching and filtering through the vast world of the internet to come up with this list of the 10 best sites to practice your front-end skills. You will reinforce everything you have learned through tutorials and become a more competent front-end developer by using these websites. So let's get started
1. Ace Front End

Practice makes perfect when preparing for an interview. Often, front-end developers find it difficult to locate good interviewing resources. Ace Front End was formed to solve this problem. With Ace Front End, you will be presented with complete coding challenges and a comprehensive explanation of how to create an effective interview solution. Although you may not be preparing for an interview, you can still use this platform.
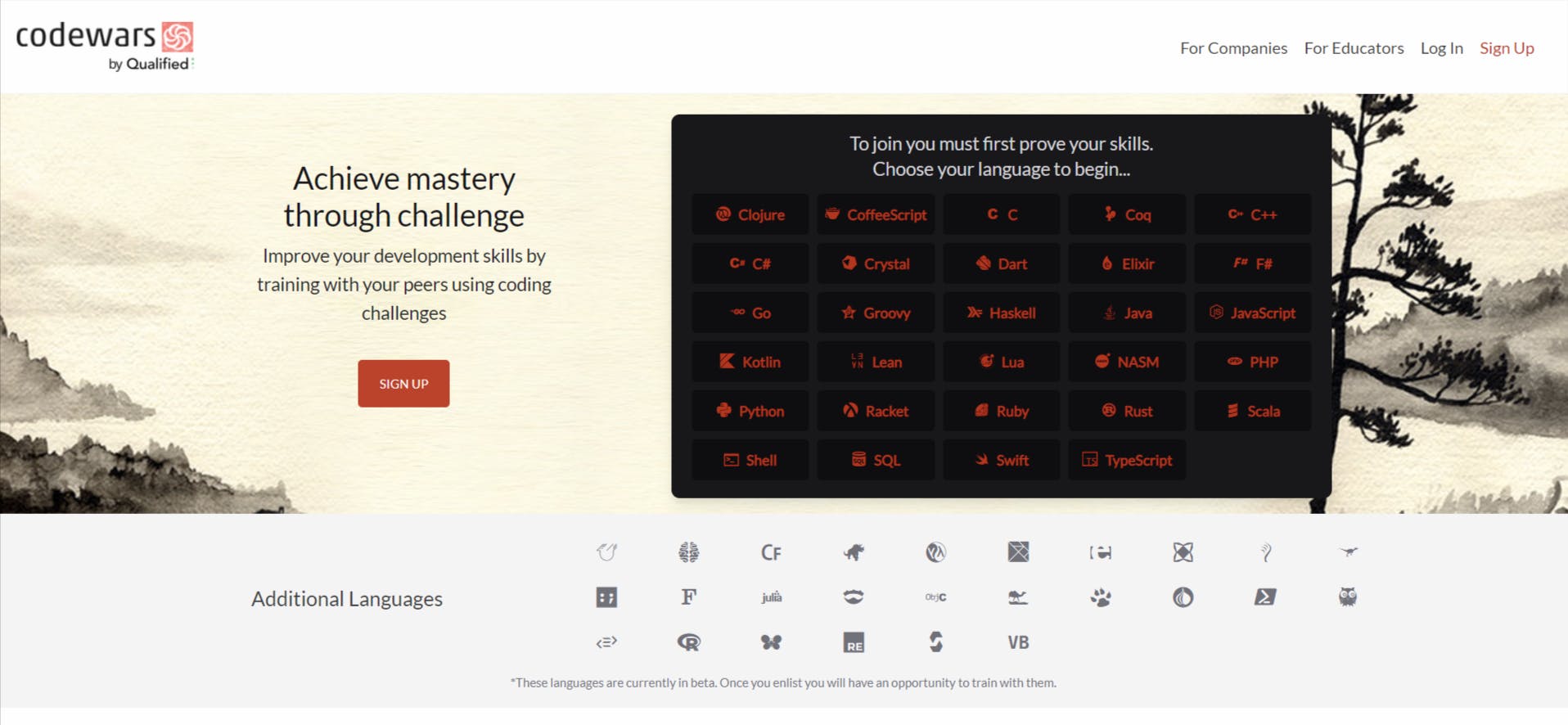
2. Codewars

With this platform, you can challenge yourself in several different languages, unlike with CSS battles. Instead of focusing on visuals, this platform mostly focuses on coding challenges. This platform can be used to develop and sharpen your skills for actually building a project. It is a great platform to practice your problem-solving skills. As a front-end developer, Codewars is a good platform for practicing JavaScript.
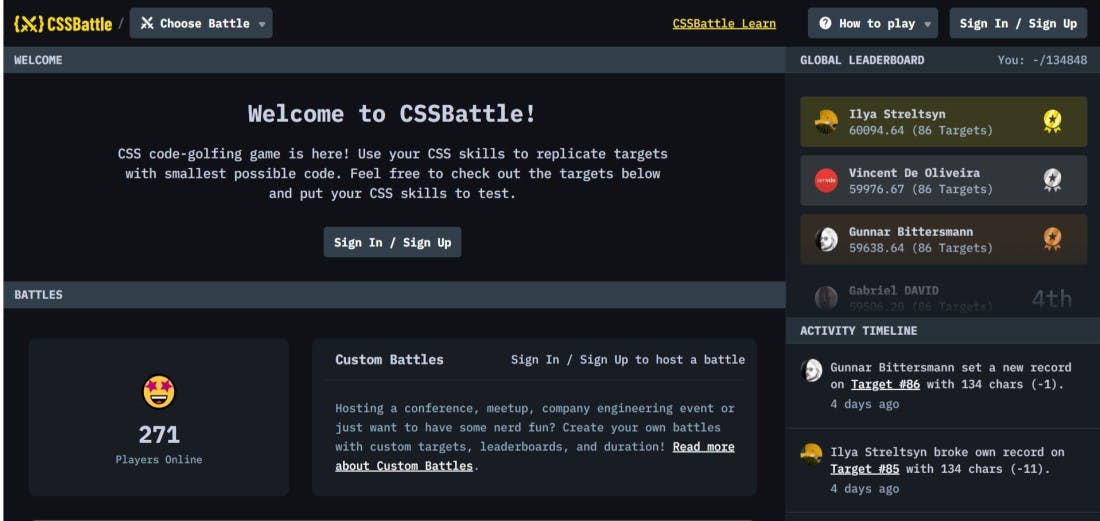
3. CSS Battles

While this one is specific to CSS, the gamification system is an excellent way to continue learning, and at the end of some battles, there are prizes to be won. While the battles on there won't tell you how to make web layouts, they will definitely help you master some of the more advanced CSS properties.
4. Tree House

Treehouse offers classes at just $25/month so you can learn certain languages such as JavaScript, or even programming languages such as PHP. In addition to their in-demand courses, they also offer tracks with a specific curriculum so you can learn something specific.
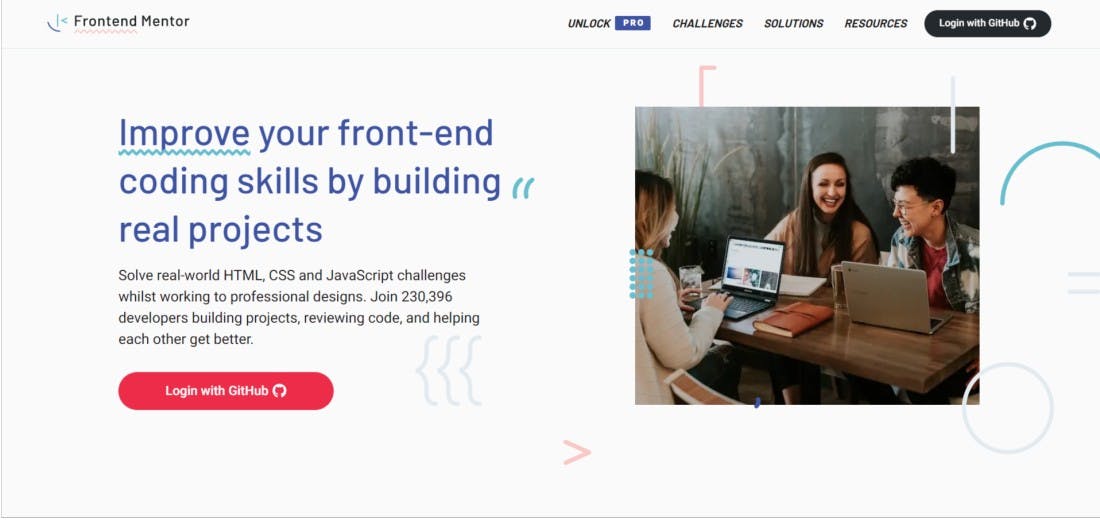
5. Front End Mentor

The Front End Mentor allows you to practice your front-end skills using a realistic workflow. Their challenges include mobile and desktop designs, assets, and a style guide to help you get started. I recommend this platform not only for beginners but also for learners who are constantly learning new things. You will work with HTML, CSS, JavaScript, frameworks (such as React, Vue.js, etc), and interact with APIs. The platform is regularly updated with new challenges so you can find something to do, share your solution, and get feedback.
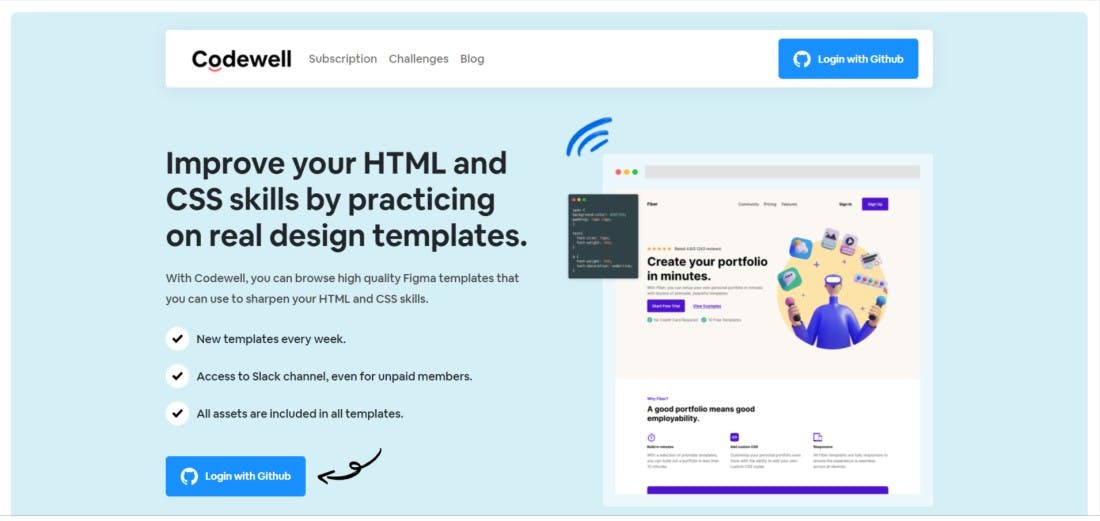
6. Codewell

Codewell offers real-world Figma templates that you can use to improve your HTML, CSS, and JavaScript skills. It is even possible to share a solution via the website or through their growing Slack community. This platform will not let you see the Figma file if you have a free account, but it may let you view the project assets, so you can still enjoy this platform with a free account.
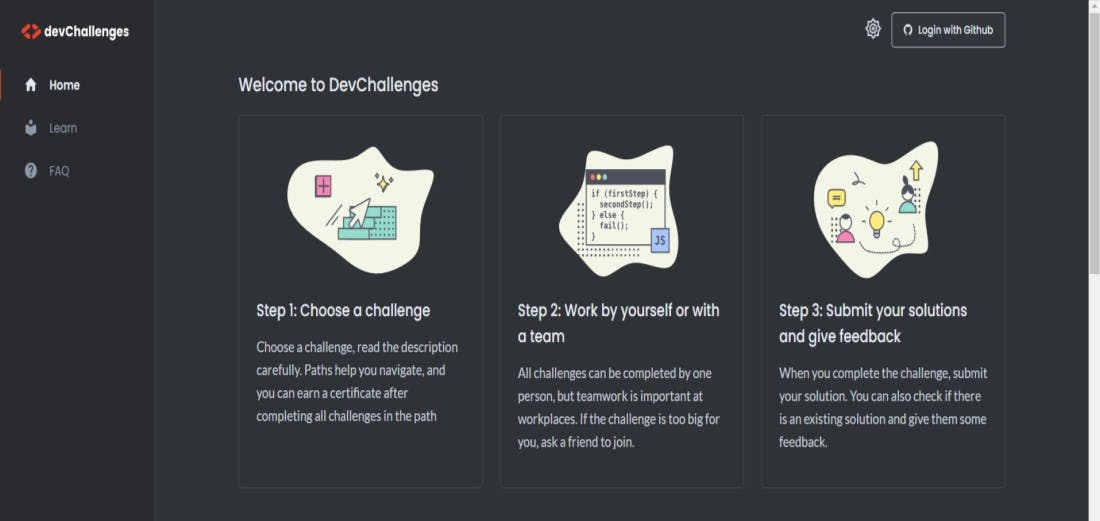
7. Dev challenges

The platform is similar to front-end mentors since you can customize challenges based on their difficulty level, and you can divide challenges further into three groups - responsive web developer, front-end developer, and full-stack developer. As a front-end developer, you can focus on the first two paths and design and develop projects from those categories. Each category contains eight projects. Using Github as the submission tool and giving feedback on other contributors' submissions is also possible.
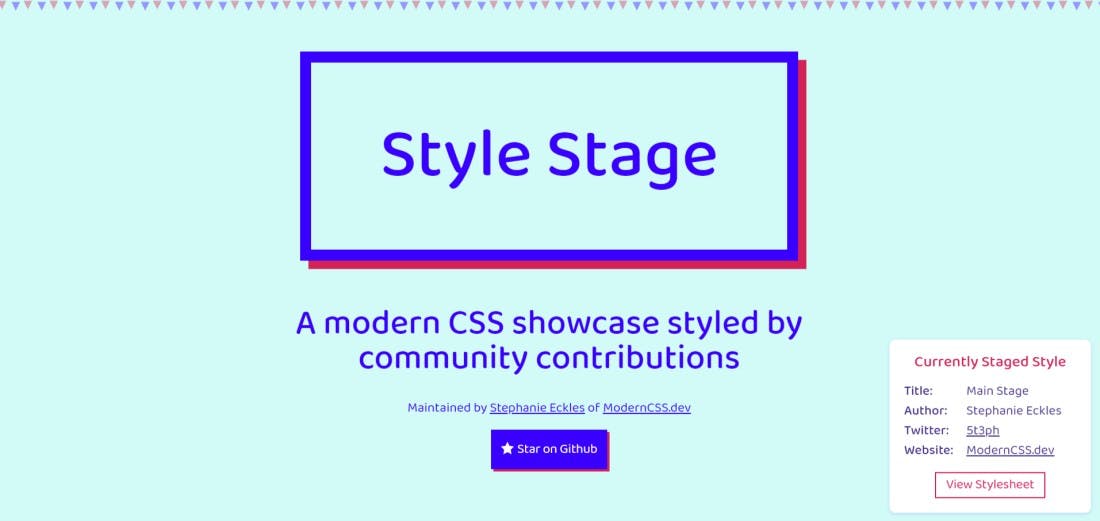
8. Style Stage

This platform provides a base HTML file for which you can restyle and submit a different stylesheet. The guidelines require you to follow accessibility rules so you will create not only a project that looks great, but one that is also accessible. Upon submitting your pull request, you will be informed if your submission needs to be changed. You continue to make these changes until your submission passes the requirements, at which point your project will launch. In this platform, you would primarily be developing your CSS skills since you would be working with CSS files.
9. Coderbyte

The platform offers several free challenges to let you test out its features before you commit to its $35/mo plans. Codebyte offers all the tools you'll need to make that transition to a web development career.
10. Frontloops

There is a charge to access the challenges on this platform. Two categories of challenges are available on this platform, Markup, which helps you improve your HTML and CSS skills, and Elements, which helps you improve your JavaScript skills. On this platform, you will find 30 challenges, as well as 30 code solutions (free first solution), technical hints, and advice. It costs about $19 to get lifetime access to the challenges and the resources for any category you choose. Thank you for reading this article. I hope you have learned a lot of new sites to practice front-end development, which will be useful to you at some point in the future.
You can now extend your support by buying me a Coffee.😊👇
If you want to contact me you can do it here:
Thanks for Reading 😊

