Online learning has come a long way in the last few years. There are interactive courses, tons of online tutorials, and one of my personal favorite ways to practice coding is through fun free games!
While a coding game alone probably isn’t going to teach you everything you need to know about coding, these free fun games can be a really incredible way to practice the skills you’re learning.
They are found to be one of the best methods to acquire programming skills while having little to no previous experience. Gamification allows you to learn by playing, which is a distinctive practice to avoid burnout.
So, next, you will find a list of 10 gamified platforms that will make the process of learning programming an exciting journey.
1. Screeps
Each player can create their own colony in a single persistent world shared by all the players. Such a colony can mine resources, build units, conquer territory. As you conquer more territory, your influence in the game world grows, as well as your abilities to expand your footprint. However, it requires a lot of effort on your part, since multiple players may aim at the same territory.
Unlike some other RTS games, your units in Screeps can react to events without your participation – provided that you have programmed them properly. And, unlike other MMOs, you do not have to play Screeps constantly to play well. It is quite enough just to check once in a while to see if everything goes well.

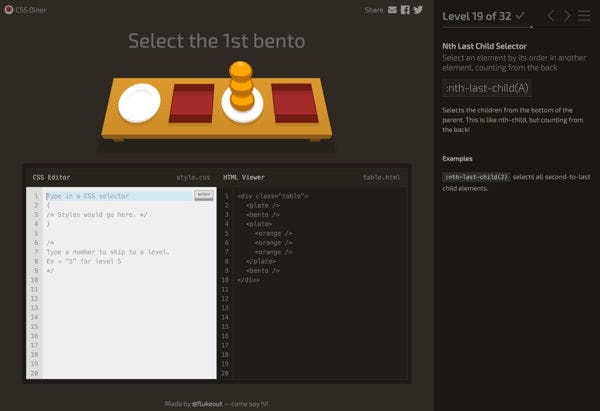
2. CSS Dinner
CSS Diner is a simple yet fun way to learn CSS. There are totally 32 levels that will teach you the basics of how CSS selectors work. Each level of this is a free coding game that gets progressively more complex, building on what you’ve learned in previous lessons. The first few levels teach core fundamentals like element selectors and class selectors. In the later levels you’re working with advanced concepts.

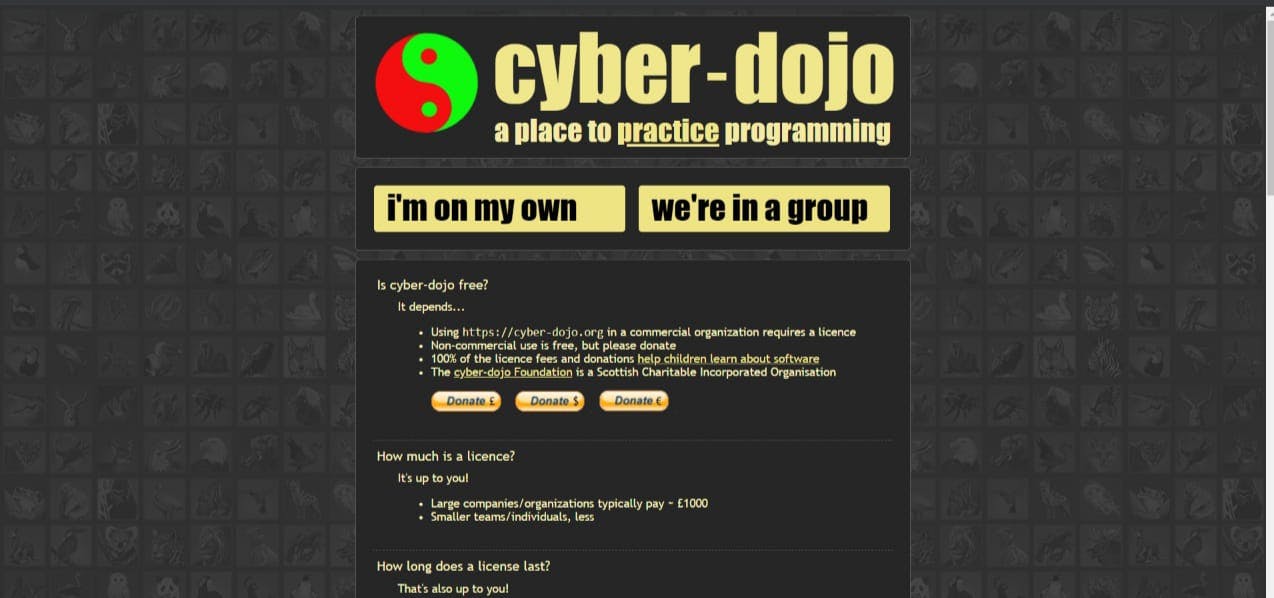
3. Cyber Dojo
Cyber Dojo has practice exercises and challenges for dozens of coding languages including Ruby, JavaScript, PHP, Python, and more. Each exercise spells out a challenge to complete with an example showing what the end result should look like. It’s a great way to practice your coding skills make the most out of them.

4. Untrusted
Untrusted is a meta-JavaScript adventure game that tests your JavaScript skills to solve problems. You use JavaScript to guide Dr. Eval through a machine continuum and alter his reality to move between levels. It’s a free fun game for practicing more complex JavaScript skills.

5. Ruby Warrior
If you want to learn Ruby, then Ruby Warrior is the game for you. There are beginner and intermediate tracks to suit your skill level. The lessons start out easy and go from there. It is a super fun game where you write Ruby code to move your knight character and win levels

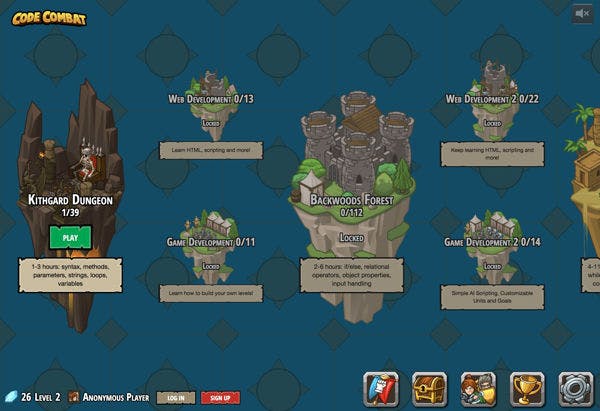
6. Code Combat
CodeCombat is a multiplayer programming game for learning how to code. With thousands of schools and millions of students, they are bringing K12 computer science education to everyone, regardless of gender, race, or background. The ultimate goal of CodeCombat is to bring more users into the field of computer programming by making the logic and syntax more accessible and enjoyable to learn. You can learn Python, JavaScript, CoffeeScript, or the Lua game scripting language by playing this game

7. Code Monkey
CodeMonkey is a fun and educational game-based environment where kids learn to code without any prior experience. After completing CodeMonkey's award-winning coding courses, kids will be able to navigate through the programming world with a sense of confidence and accomplishment.

8. CodinGame
CodinGame is a challenge-based training platform for programmers where you can improve your coding skills with fun exercises. You can learn new concepts by solving fun challenges in 25+ languages addressing all the hot programming topics.

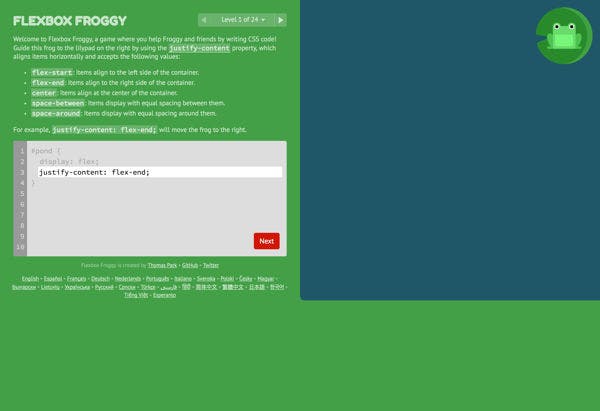
9. Flexbox Froggy
Flexbox Froggy, a game where you help Froggy and friends by writing CSS code! Guide this frog to the lilypad on the right. This game covers flex properties like align-items, justify-content, align-content, flex-direction, align-self, flex-wrap, flex-flow. Totally it has 24 different levels

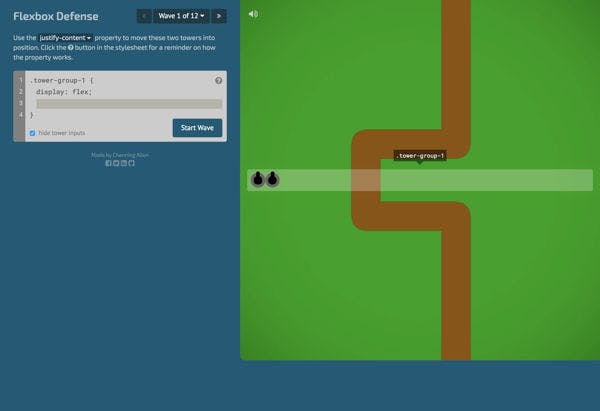
10. Flexbox Defence
Flexbox Defense is based on the classic tower defense games, but to place the items we write CSS instructions. We use the justify-content property on the main container to move the single towers into effective positions.

I hope this list has given you plenty of programming games to practice your coding skills with. If I have missed something do let me know in the comments below
You can now extend your support by buying me a Coffee.😊👇
If you want to contact me you can do it here:
Thanks for Reading 😊

