If you’re a developer, you will likely already have a collection of favorite Chrome extensions you use on a daily basis. Extensions that make life easier, make you more productive, or perform an essential task better than a dedicated tool. This list may build on that collection.
As the vast majority of us use Chrome, it makes sense to consider Chrome extensions. Other browsers are available but Chrome is used by 62.6% of internet users. While it isn’t big on privacy, it certainly aces productivity!
Here are some of the best Google Chrome extensions for developers.
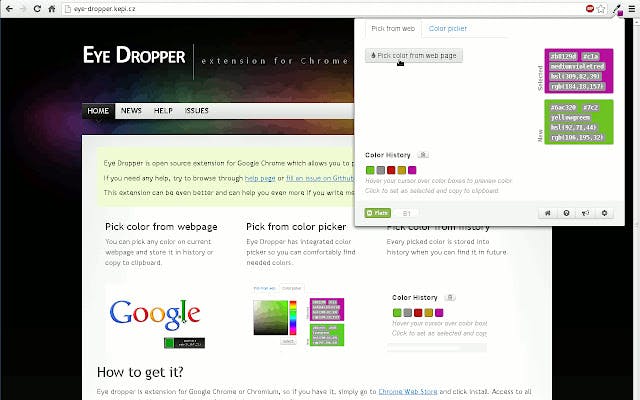
1. Eye Dropper
Eye Dropper is an open-source extension that allows you to pick colors from web pages, color picker, and your personal color history. It allows you to pick a color from any web page or from the advanced color picker. It is a great tool for developers.

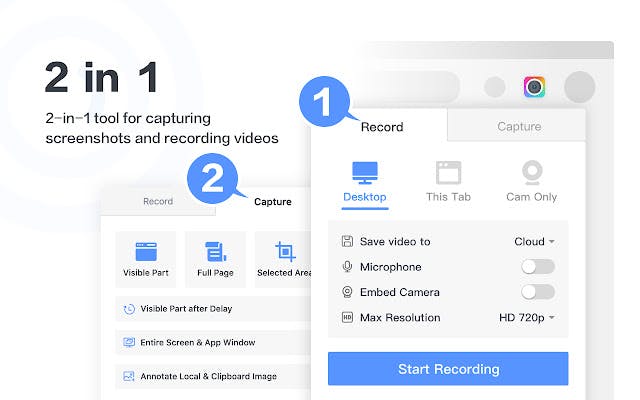
2. Awesome Screenshot & Screen Recorder
Capture your screen with Awesome Screenshot & Screen Recorder, a powerful tool for screen sharing, used by millions of users. Save screen recordings & screenshots to awesomescreenshot.com and share your videos and images instantly with unique shareable links.

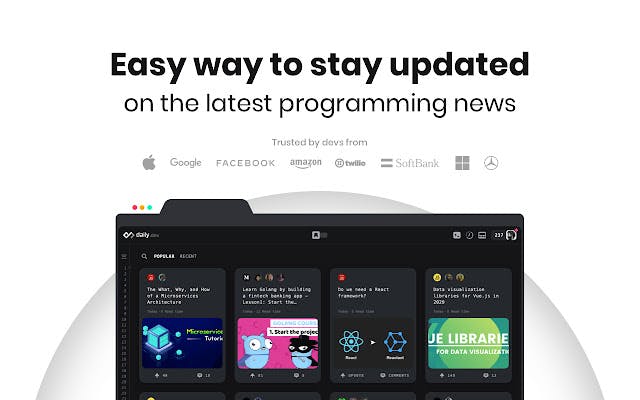
3. Daily.dev
daily.dev is the fastest growing online community for developers to stay updated on the best developer news. Get all the content you love in one place -- CSS-Tricks, Smashing Magazine, web.dev, and +400 sources. In other words, stop wasting time searching for high-quality articles. Just install daily.dev, open a new tab, and you're all set.

4. JSON Viewer
The most beautiful and customizable JSON/JSONP highlighter that your eyes have ever seen. It is a Chrome extension for printing JSON and JSONP.

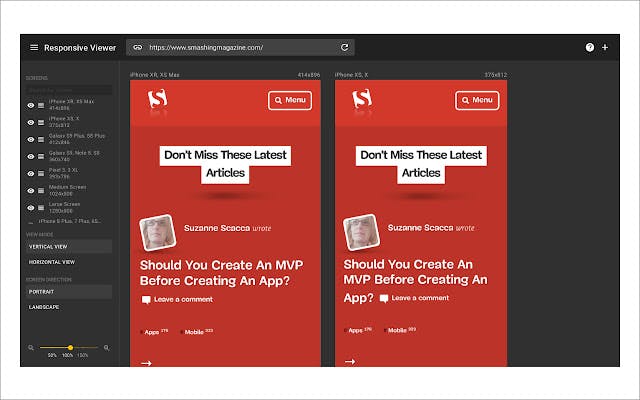
5. Responsive Viewer
A Chrome extension to show multiple screens in one view. the extension will help front-end developers to test multiple screens while developing responsive websites/applications.

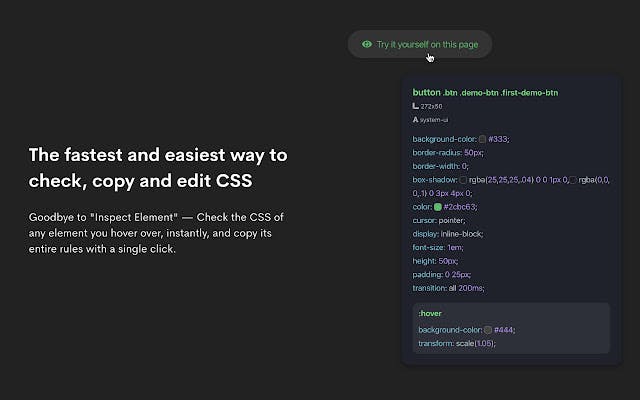
6. CSS Scan
CSS Scan is the fastest way to inspect and copy CSS. Visualize the CSS of any element you hover over instantly and copy its entire CSS rules with a single click. This extension is paid and requires a license to use it. You can buy yours here

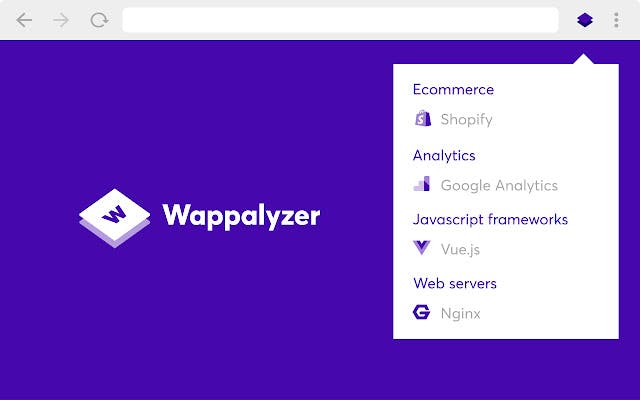
7. Wappalyzer
Wappalyzer is more than a CMS detector or framework detector: it uncovers more than a thousand technologies in dozens of categories such as programming languages, analytics, marketing tools, payment processors, CRM, CDN, and others. Install Wappalyzer for Chrome to find out the technologies used on websites you visit at glance.

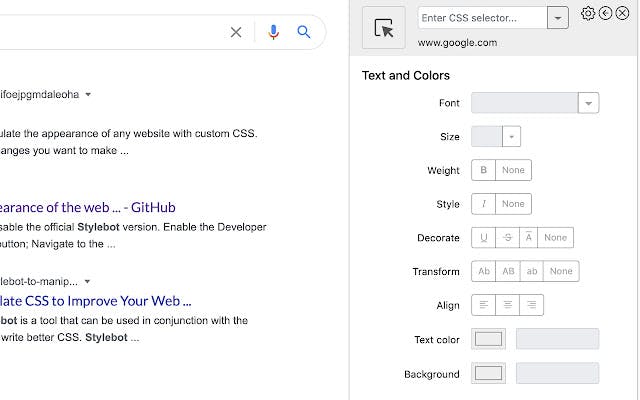
8. Stylebot
You can change the appearance of the web instantly using this extension. In this extension, you can pick an element and choose any changes you want to make from the editor, can change the font, color, margins, visibility, and a lot more. You can also code CSS manually.

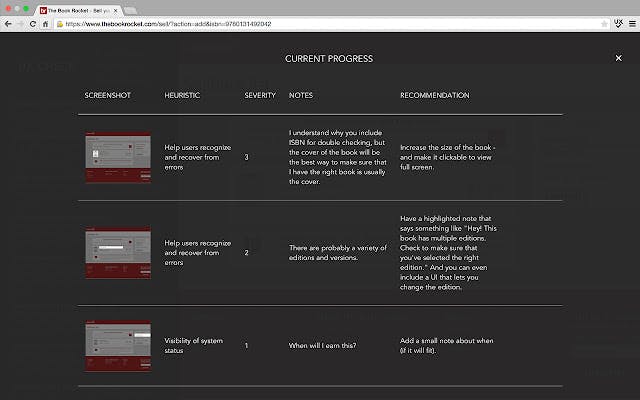
9. UX Check
UX Check makes heuristic evaluations quick and easy. The extension will open up Nielsen's Ten Heuristics in a side pane next to your website. When you click on an element that doesn't comply with a heuristic, you can add notes, and a screenshot will be saved. In the end, you can export everything to a docx so that you can share them with your team.

10. Light House
Lighthouse is an open-source, automated tool for improving the quality of web pages. You can run it against any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps, SEO, and more.

What I hope you take away from this article is a couple of new developer tools to make your life easier. Whether that’s by increasing productivity, solving problems, or streamlining a process, there are tools here that do all those things and more.
Do you have any Chrome developer extensions to recommend? Use any of the above and want to share your opinion? Tell us about it below if you do!
You can now extend your support by buying me a Coffee.😊👇
If you want to contact me you can do it here:
Thanks for Reading 😊

